Tóm tắt
Bài này KHAWEB đánh giá lại những thay đổi và đúc kết rằng kích thước của website cũng ảnh hưởng khá nhiều đến SEO, đặc biệt là trải nghiệm người dùng.
Những kích thước website cần biết
Thật sự thì một website được thiết kế cuốn hút cũng như một cửa hàng bày trí đẹp mắt vậy. Tại sao tôi ví dụ như vậy? Đơn giản cả 2 đều làm bạn ấn tượng và gia tăng khả năng “mua hàng” (đọc blog, mua hàng, sử dụng sản phẩm/dịch vụ,..). Nhưng trước hết phải làm hài lòng “chủ đất” Google của chúng ta đã nhé.
Do đó, để đạt được khả năng này thì cũng cần tuân theo các tiêu chí mà Google đề ra. Trong hơn 200 yếu tố để Google đưa website của bạn lên top thì kích thước website là một phần trong đó.
Chưa nói đến hình ảnh của bạn có đẹp hay sắc nét không. Google sẽ ưu tiên kích thước trước tiên vì bot Google chỉ đọc kích thước, thẻ alt). Còn chất lượng chắc chắn phải cần rồi vì để tối ưu trải nghiệm người dùng.
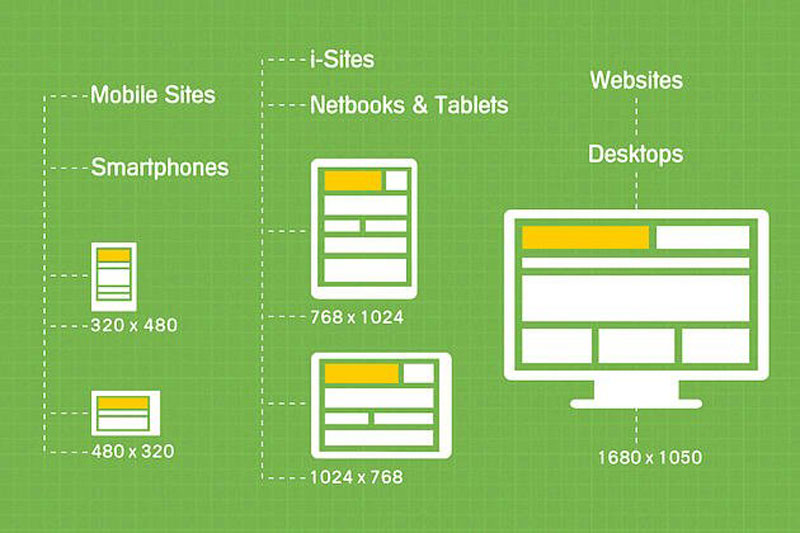
Sau đây là một số kích thước của Website mà bạn cần lưu ý:
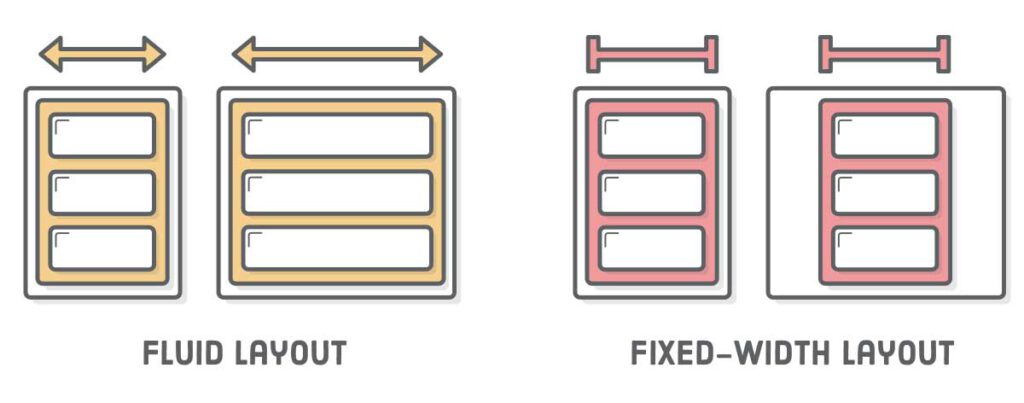
- Kích thước chuẩn (fixed layout) là kích thước cố định mà chiều rộng được thiết lập theo thông số nhất định.
- Kích thước lưu động (Fluid layout) là kích thước tính theo tỷ lệ %, do vậy chiều rộng của web có thể co giãn theo kích thước của trình duyệt web.
- Kích thước co giãn (Elastic layout) là sự kết hợp giữa 2 dạng trên
Ngoài ra cũng cần chú ý kích thước banner, Kích thước hình ảnh Slider ở trang chủ, Kích thước hình ảnh trong bài viết, Kích thước hình ảnh bên trong sản phẩm,…
Các đơn vị trong kích thước website
Pt, pc, cm mm, in
Đây là các kích thước chuẩn và tuyệt đối. Nghĩa là chúng không thay đổi khi bạn thay đổi thiết bị hiển thị (máy tính, điện thoại,…). Ví dụ bạn sử dụng font chữ time new roman 12pt thì các thiết bị đều hiển thị giống nhau toàn bộ.
Px (pixel)
Pixel là đơn vị tính cho một điểm trên màn hình, một màn hình thường có rất nhiều điểm nhỏ. Ví dụ một màn hình có độ phân giải Full HD với 1920 × 1080 pixel. Ở đây bạn sẽ có 2.073.600 pixel chia đều cho 1920 cột và 1080 hàng.
Đơn vị %, em, rem
Như tôi đề cập ở trên, % là đơn vị cho kích thước lưu động. Ví dụ một hình ảnh được gán cho Width là 50% thì sẽ có độ rộng đúng bằng 50% màn hình điện thoại hoặc máy tính.
“Em” cũng là đơn vị giống với % nhưng được sử dụng cho font chữ. Còn “rem” thì được sử dụng với font-size của html.
Kích thước website chuẩn fixed layout

Kích thước website chuẩn là gì?
Kích thước cố định của website được hiểu là kích thước được thiết kế cố định chiều rộng web. Chiều rộng này sẽ không thay đổi. Thường thông số chủ yếu là 800px, 1000px, 960px hoặc 1260px.
Cố định bởi vì các kích thước này sẽ không thay đổi dù bạn sử dụng các thiết bị có độ phân giải khác nhau.
Kích thước cố định của web thường được các Designer thiết kế là 960px. Kích thước này hoàn hảo khi xuất hiện trên màn hình độ phân giải 1024 hoặc lớn hơn. Độ phân giải này cũng là tiêu chuẩn của các máy tính hiện nay.
Fixed Layout được sử dụng hơn 80% hiện nay cho các web so với kích thước lưu động. Fixed Layout giúp đảm bảo được tính nhất quán với mọi độ phân giải. Điều này giúp nhà thiết kế kiểm soát được các yếu tố hiển thị khác. Ngoài ra nó cũng không gây xáo trộn quá nhiều đến bộ phận lập trình (code) của web.
Ưu điểm
- Dễ dàng trong thiết kế và triển khai web
- Hỗ trợ nhiều trên các thiết bị khác nhau
- Dù được thiết kế ở mức 800px nhưng web vẫn cho khả năng đọc tốt với các thiết bị có độ phân giải cao
- Các yếu tố của HTML có chiều rộng cố định được triển khai đơn giản hơn và nhanh hơn.
Nhược điểm
- Tạo khoảng trống lớn 2 bên ở các màn hình có độ phân giải lớn. Điều này gây mất thẩm mỹ khá nhiều
- Nếu kích thước của Width cao hơn so với độ phân giải sẽ tạo ra thanh cuộn ngang.
Kích thước website lưu động Fluid layout

Kích thước website động là gì?
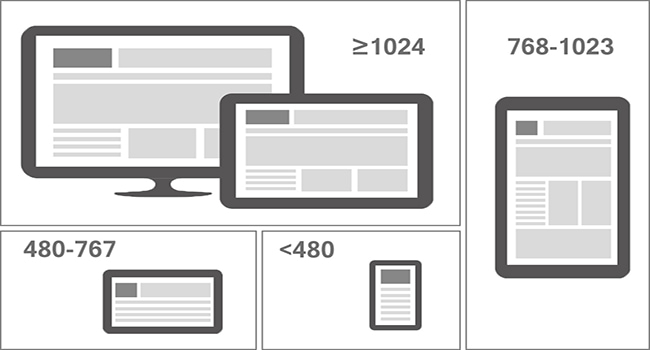
Đối với kích thước website lưu động thì kích thước sẽ được tính theo %. Điều này giúp website hiển thị trên các thiết bị khác nhau đều cho ra tỷ lệ kích thước phù hợp.
Kích thước lưu động sử dụng % cho các thành phần HTML nên hạn chế sử dụng pixel. Do đó các layout cũng có thể thay đổi theo độ phân giải màn hình khác nhau.
Ưu điểm
- Thân thiện đối với người dùng, tăng điểm UX UI của website
- Không có thanh cuộn ngang cũng như khoảng trắng như trường hợp của fixed layout.
Nhược điểm
- Hạn chế hơn trong việc sử dụng các graphic trên website
- Kích thước của hình ảnh và video phải được tính toán kỹ. Nếu không việc căn chỉnh cũng như sắp xếp gặp khá nhiều khó khăn.
- Nếu thiết kế trên Photoshop thì giao diện rất tốt, nhưng lên máy khác thì dễ bị sai lệch.
- Máy nào có độ phân giải lớn cũng sẽ gặp khoảng trắng giữa các chữ. Mất đi sự thân thiện cho người dùng.
Kết luận
Trên đây là những kiến thức về kích thước website tốt nhất cho SEO và UX-UI.
Hy vọng bài viết này có thể cung cấp cho bạn đầy đủ các thông tin bạn cần thiết.
Bạn cần thiết kế website chuẩn trên mọi thiết bị thông minh hãy liên hệ đến KHAWEB.
Thông tin liên hệ thiết kế website bán hàng
Bạn còn chần chừ gì nữa, hãy liên hệ ngay với KHAWEB để được báo giá ưu đãi.
Địa chỉ: 1 Đường Số 6, KDC City Land, P.10, Quận Gò Vấp, Thành phố Hồ Chí Minh.
Hotline: 0965 481 406
Zalo: https://zalo.me/0965481406
FaceBook: https://www.facebook.com/NguyenKha.QuangCao247
Thời gian làm việc:
Thứ 2: Sáng 08h:00 – 11h:30 – Chiều 13h:30 – 17h:00.
Thứ 3: Sáng 08h:00 – 11h:30 – Chiều 13h:30 – 17h:00.
Thứ 4: Sáng 08h:00 – 11h:30 – Chiều 13h:30 – 17h:00.
Thứ 5: Sáng 08h:00 – 11h:30 – Chiều 13h:30 – 17h:00.
Thứ 6: Sáng 08h:00 – 11h:30 – Chiều 13h:30 – 17h:00.
Thứ 7: Sáng 08h:00 – 11h:30.
CN: Off