Mình là Kha, hôm nay Kha sẽ chia sẻ cách tăng điểm Google PageSpeed Insight lên điểm xanh nhất có thể, trước tiên Kha nói một vài điều về Google PageSpeed Insight để các bạn chưa biết về nó là công cụ gì?
#1. Google Pagespeed Insights là gì ?
Google pageSpeed Insights (Gọi tắt là Google PageSpeed hay Google Insight – PSI) đo lường hiệu suất của một trang trên cả thiết bị di động và máy tính để bàn, sau đó cung cấp các đề xuất để cải thiện trang đó.
Google PageSpeed Insights được Lighthouse cung cấp kể từ cuối năm 2018. Điều này có nghĩa là kết quả trong báo cáo PSI của bạn dựa trên API Lighthouse. Khi quét một trang, PageSpeed cung cấp hai loại dữ liệu về nó: Dữ liệu Phòng thí nghiệm (Lab Data) và Dữ liệu trường (Field data.)
Dữ liệu phòng thí nghiệm được thu thập trong một môi trường được kiểm soát, đó là với một tập hợp các thiết bị và cài đặt mạng được xác định trước. Nó hiệu quả để gỡ lỗi các vấn đề về hiệu suất và việc kiểm tra nó có thể dễ dàng tái tạo. Có thể nói, dữ liệu phòng thí nghiệm là điểm được tính trên lý thuyết, trên môi trường hoàn hảo. Tuy nhiên khi vào thực thế từng website thì dữ liệu này có thể sẽ không chính xác.
Dữ liệu trường (còn được gọi là Giám sát người dùng thực hoặc RUM) bao gồm dữ liệu hiệu suất đến từ các lần tải trang thực. Thật hiệu quả để nắm bắt trải nghiệm người dùng thực, trong thế giới thực, nhưng bộ số liệu cũng như tiềm năng gỡ lỗi của nó bị hạn chế.
#2. Hướng dẫn tăng điểm Google pageSpeed Insights
Sau khi nhiều lần khách hàng phản hồi về tốc độ trang web load chậm thì Kha cũng đau đầu và tìm mọi cách, thì cho đến một hôm tâm sự với ông anh của Kha về vấn đề trên nên ổng đã giới thiệu cho Kha biết được một plugin hỗ trợ để tăng điểm google này lên đáng kể. Ngay sau đó Kha đã áp dụng ngay và luôn cho website khaweb.vn không ngờ nó tăng điểm thật ấn tượng. Vậy Kha đã sử dụng plugin gì mà nó lại ghê gớm thế… ?
Kha đã sử dụng plugin WP Meteor Page Speed Optimization Topping.
Nó thực sự có hiệu quả khi mà cài đặt lên website của Kha đang sử dụng, chỉ chong chóc lát nó đã vượt ngưỡng 40 và đạt đến đỉnh 100

Tuy bây giờ nó có lúc lên lúc xuống nhưng Kha cảm thấy nó kha ổn. Câu hỏi đặt ra là tại sao plugin này bá thế?
Như các bạn đã biết điểm thấp đa phần là do js quá nhiều, cả js của web và cả js của các công cụ khác như chat online, google tracking, facebook fixel… Nhưng plugin này đã làm cho các js đó không tải ngay khi khách vào website mà cho tới khi người dùng thực hiện hành động nào đó hoặc trễ trong khoảng thời gian nào đó do mình cài đặt.
Vậy cài đặt plugin này như nào cho chuẩn?
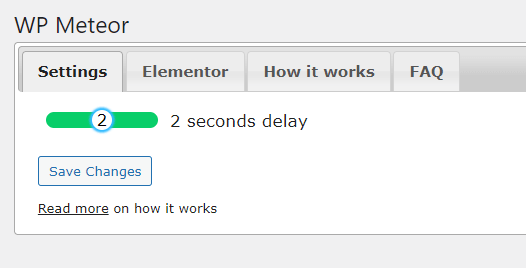
Đơn giản lắm bạn chỉ cần active plugin lên. Sau đó vào cài đặt tại menu Cài đặt > WP Meteor và chọn mức độ bạn muốn. Hiện tại plugin có 3 mức độ là: 1, 2 và ∞. Như web demo mình để ở mức 2 nhé cả nhà
Các mức độ đó có ý nghĩa gì?
- Mức 1: Dành cho web nào hiện tại đang tốc độ load thực tế rất nhanh dưới 1s mà điểm google pagespeed insights vẫn thấp. Ở mức độ này sẽ ít ảnh hưởng tới trải nghiệm của người dùng nhất.
- Mức 2: Dành cho website tốc độ load thực tế chưa được nhanh lắm. Ở mức độ này đa số là điểm google đã xanh lét lèn lẹt rồi nha cả nhà. Nhưng nhược điểm của nó là ở màn hình đầu tiên có thể 1 số phần tử sẽ bị load chậm hơn. ví dụ như ảnh mà để ở lazyload sẽ bị load chậm hơn bình thường
- Mức ∞ tại mức độ này thì mọi js đều không được load cho tới khi nào người dùng thực hiện 1 hành động nào đó trên trang thì js mới được load. Mở mức này thì chắc chắn điểm web bạn sẽ xanh nhưng trải nghiệm người dùng cũng như bộ đếm google tracking có thể sẽ không làm việc.
Có nên cài plugin cahe khác nữa không?
Câu trả lời là có nhé. Bởi plugin này chỉ hỗ trợ bạn tải chậm các js tránh gây ảnh hưởng ở thời gian đầu load trang thôi nên bạn vẫn cài các plugin cache khác như bình thường nhé. Để điểm số được như ý các bạn cần tối ưu ảnh, css và cache page tĩnh nữa nha. các plugin cache Kha đang sử dụng là
- WP Rocket để lưu trang tĩnh. nếu dùng WP Rocket các bạn cứ bật full option
- Opcache để lưu cache các file php
Vậy ưu điểm của plugin này là gì?
Tất nhiên rồi ưu điểm của nó là giúp chúng ta tăng tốc độ tải trang và đồng thời tăng điểm google pagespeed insights để chiều anh Google và chiều Khách hàng của chúng ta
Còn nhược điểm của plugin là gì?
Plugin này cũng vậy. Dù điểm số có thể cao nhưng đổi lại bạn phải chấp nhận đôi khi vào website có thể sẽ có 1 số phần tử bị load chậm hơn bình thường.
Chúc các bạn làm thành công nhé, đat được điểm mong muốn!
Nếu muốn mời mình cốc cafe thay lời cảm ơn thì có thể bank MOMO qua số 0965.481.406 nhé ?